첫번째 컴포넌트, TodoTemplate
이 컴포넌트의 역할은 하나의 '틀'인 템플릿의 역할을 한다.
//src/components/TodoListTemplate.js
import React from 'react';
import './TodoListTemplate.css';
const TodoListTemplate = ({form, children}) => {
return (
<main className="todo-list-template">
<div className="title">
오늘 할 일
</div>
<section className="form-wrapper">
{form}
</section>
<section className="todos-wrapper">
{ children }
</section>
</main>
);
};
export default TodoListTemplate;이 컴포넌트는 함수형 컴포넌트이다. 파라미터로 받게 되는 것은 props인데, 이것을 비구조화 할당하여 원래는 " (props) => { ... } " 해야하는 것을, " ({form, children}) => { ... } " 형태로 작성했습니다. 이 컴포넌트는 두가지의 props를 받게 된다. children의 경우에는 나중에 우리가 이 컴포넌트를 사용하게 될 때
<TodoListTemplate>여기에 있는 내용!</TodoListTemplate>태그의 사이, "여기에 있는 내용!" 부분에 들어가게 된다.
여기서 form은 나중에 인풋과 버튼이 들어가있는 컴포넌트를 렌더링할 때 사용할 건데, 이것도 마치 children을 사용하듯이 JSX 형태로 전달해준다.
<TodoListTemplate form={<div>이렇게 말이죠.</div>}>
<div>여기엔 children 자리구요.</div>
</TodoListTemplate>여러 종류의 JSX 컴포넌트를 props로 넣어주려면 위와 같은 방법은 매우 편리하다.
두번째 컴포넌트, Form
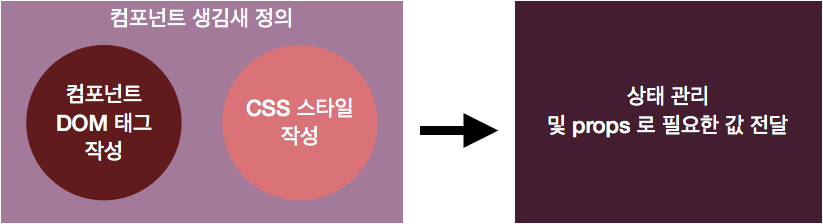
이 컴포넌트는 인풋과 버튼이 담겨있는 컴포넌트이다. 앞으로 리액트를 구현할 때 다음과 같은 흐름으로 개발하게 될 것이다.

컴포넌트 자바스크르립트 파일부터 작성해보자.
//src/components/Form.js
import React from 'react';
import './Form.css';
const Form = ({value, onChange, onCreate, onKeyPress}) => {
return (
<div className="form">
<input value={value} onChange={onChange} onKeyPress={onKeyPress}/>
<div className="create-button" onClick={onCreate}>
추가
</div>
</div>
);
};
export default Form이 컴포넌트는 총 4가지의 props를 받아온다.
- value : 인풋의 내용
- onCreate : 버튼이 클릭될 때 실행되는 함수
- onChange : 인풋 내용이 변경될 때 실행되는 함수
- onKeyPress : 인풋에서 키를 입력할 때 실행되는 함수
세번째 컴포넌트, TodoItemList
이어 만들 TodoItem 컴포넌트 여러개를 렌더링해주는 역할을 한다. '리스트'를 렌더링하게 될 때는, 특히 보여주는 리스트가 동적인 경우에는 함수형이 아닌 클래스형 컴포넌트로 작성하자. 클래스형 컴포넌트로 작성해야 나중에 컴포넌트 성능 최적화를 할 수 있기 때문이다.
이 컴포넌트는 3가지의 props를 받게된다.
import React, { Component } from 'react';
class TodoItemList extends Component {
render() {
const { todos, onToggle, onRemove } = this.props;
return (
<div>
</div>
);
}
}
export default TodoItemList;- todos : todo 객체들이 들어있는 배열
- onToggle : 체크박스를 키고 끄는 함수
- onRemove : 아이템을 삭제시키는 함수
네번째 컴포넌트, TodoItem

이 컴포넌트는 체크값이 활성되어 있으면 우측에 체크마크를 보여주고, 마우스가 위에있을 때는 좌측에 엑스마크를 보여준다. 이 컴포넌트의 영역이 클릭되면 체크마크가 활성화되며 중간글이 그어지고, 좌측에 엑스가 클릭되면 삭제된다.
이 컴포넌트 또한 추후 진행하게 될 최적화를 목적으로 클래스형으로 작성해보자.
'Progamming > ReactJS' 카테고리의 다른 글
| [벨로퍼트] 리액트의 Hooks 완벽 정복하기 (0) | 2019.10.29 |
|---|---|
| [벨로퍼트] 앞으로의 공부 방향 (0) | 2019.07.12 |
| [벨로퍼트] 불변성과 업데이트 최적화 (0) | 2019.07.12 |
| [벨로퍼트] 배열 다루기(2) 제거와 수정 (0) | 2019.07.12 |
| [벨로퍼트] 배열 다루기(1) 생성과 렌더링 (0) | 2019.07.12 |


댓글